Github
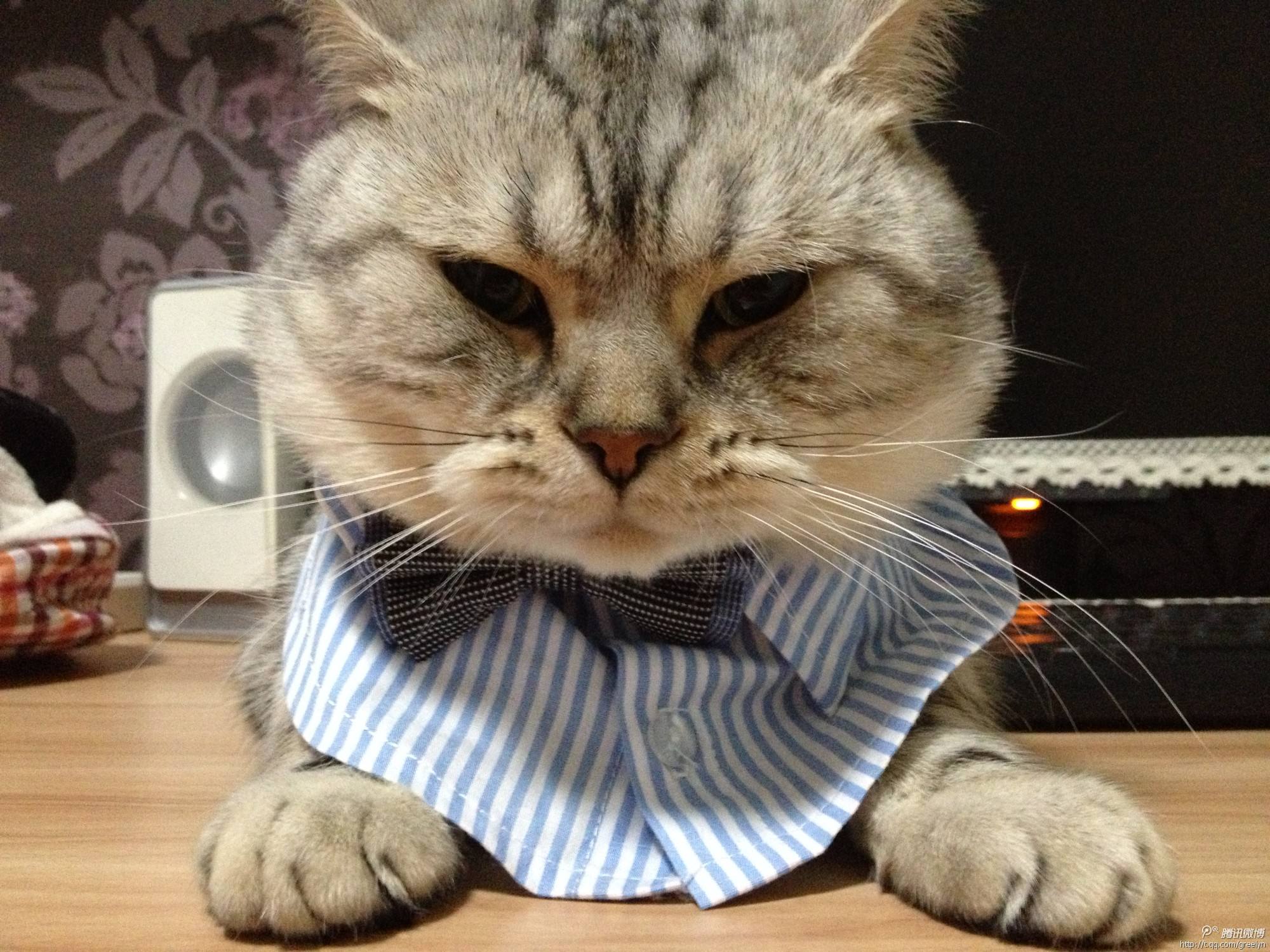
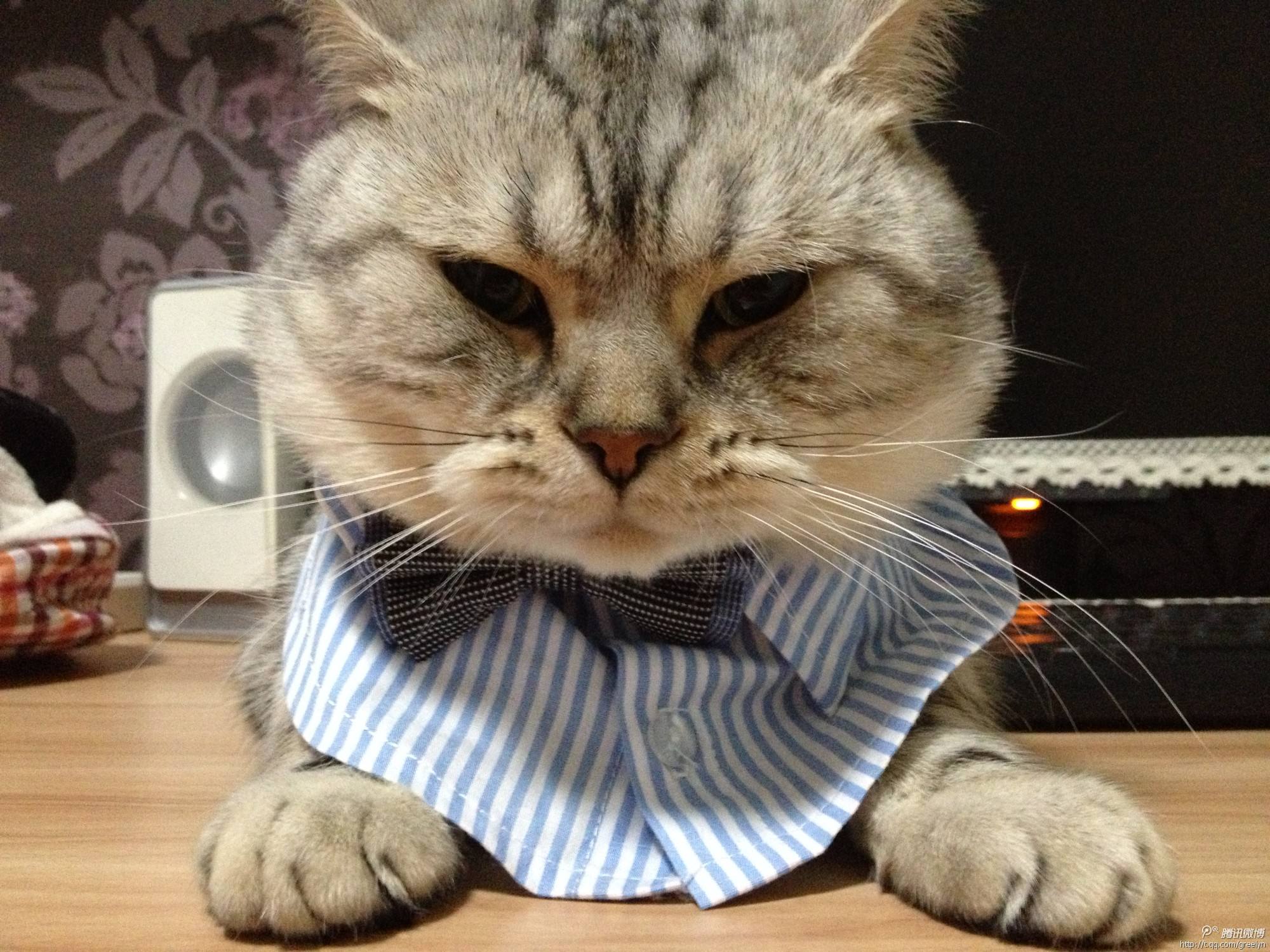
原图

波浪喵
/**
* Init方法,初始化,第一个参数是Canvas的参数,第二个是要使用的 Fragment Shader
*/
var WaveImage = Object.create(SimpleRwi);
WaveImage.Init("WaveImage", "wave");
/**
* 设置 Texture
*/
var imageload = Object.create(ImageLoad);
ImageLoad.Init(img_src, "iChannel0", 1, WaveImage);
var globalTime = 1.0;
setInterval(WaveTime,30);
/**
* 刷帧
*/
function WaveTime(){
WaveImage.draw.SetUniformFloat("globalTime", globalTime);
WaveImage.draw.DoDraw();
globalTime = globalTime + 0.01;
}
Sobel 算子边缘检测
半径:
var SobelImage = Object.create(SimpleRwi);
/**
* Init方法,初始化,第一个参数是Canvas的参数,第二个是要使用的 Fragment Shader
*/
SobelImage.Init("SobelImage", "sobel");
/**
* 为 Uniform 变量 r 设置一个值
*/
SobelImage.draw.SetUniformFloat("r", 1.0);
/**
* 设置 Texture
*/
var imageload = Object.create(ImageLoad);
ImageLoad.Init(img_src, "iChannel0", 1, SobelImage);
/**
* 设置 Uniform 并且重新绘制
*/
SobelImage.draw.SetUniformFloat("r", this.value);
SobelImage.draw.DoDraw();
高斯模糊
灰度图
Zoom Blur
Pinch
半径: